来源:炯宜软件园 更新:2024-04-26 17:05:09
用手机看
querySelector是JavaScript中常用的DOM操作方法之一,它能够根据指定的CSS选择器来获取文档中符合条件的第一个元素。掌握queryselector的用法,对于前端开发者来说至关重要。
首先,我们来看一下querySelector的基本语法。它的使用方式非常简单:
javascript varelement=document.querySelector(selector);
其中,selector是一个字符串,用来指定要选择的元素,可以是类名、标签名、ID等。

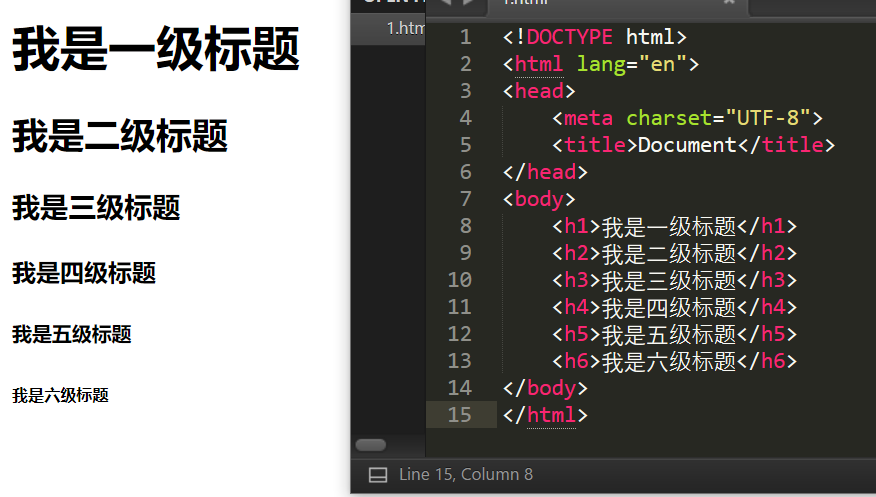
接下来,我们来看一些具体的示例。假设我们有一个HTML文档如下:
```html


tokenpocket官网下载v1.8.7:https://kangduyjy.com/danji/46066.html